product content and microcopy
user research
collaboration
plain language
agile
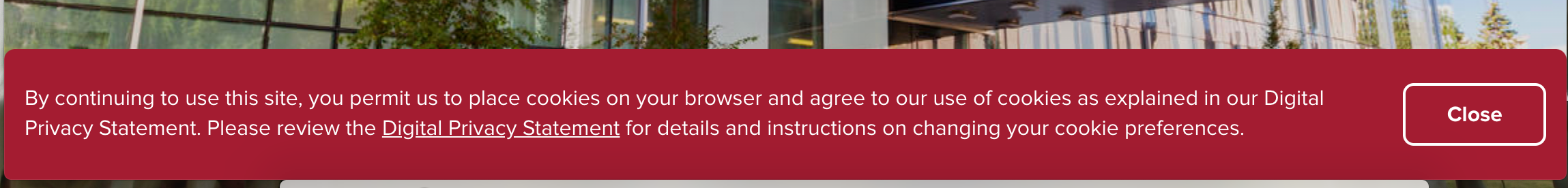
The original cookie notice content:

A jargon filled cookie notice
My plain language cookie notice:

A caption that describes the image.
a very important modal
UCalgary’s cookie notice was repetitive and full of legal jargon, making it hard to understand. The notice is one of the most interacted with elements on the site and is an important legal disclosure, so it was critical to get it right.
-
I simplified the language, selecting words for brevity and clarity
-
The UX designer replaced the alarming red with a neutral grey
-
The Front-end developer created a cute gif of the uni’s mascot Rex for a delightful moment
enabling campus storytelling
News is UCalgary's publishing and sharing product for storytelling content. It was designed to create and manage four different content types, share them widely, and generate embeddable feeds for web pages.
As the UX writer on the product team (and an end user of the product), I worked with the product designer to conduct user interviews and design the workflow logic. I labelled the fields in each stage of content production. This was an early project in my career, so I've created a prototype of how I would approach this project now (with the same system constraints), and provided a detailed description under "more about this project".
more about the project
Overview
The News system is UCalgary's storytelling content publishing and sharing product. It was designed to create and manage four different content types, share them widely, and embed news feeds into web pages.
As the UX writer on the product team, I helped the product designer create the order of the workflow, and label each stage in content production.
The hero
News articles started with a hero, and so I chose to create the hero settings as step one.
This was one of my first UX writing projects on this team, and there are a number of decisions I would make differently today.

First, the heading case (all caps) isn't accessible, so I would have chosen sentence case instead.
Second, the section contained a combination of mandatory and optional settings, so I wouldn't have chosen to have "(Optional)" and the asterisks indicating mandatory in the heading. I would label it "Choose a hero image and theme colour" instead.
Under "Choose a format" I would have the instructional text "select one of the hero formats" directly following the heading for improved accessibility. Same with the instructional text for the image selection section.
Finally, the theme colour determines the colour of the dividers and icons in the article, so I would include that information as instructional text below the heading.
The headings
The next section was for the article headline, subhead, and byline.

As with the hero section, I would choose sentence case for the heading instead of all caps. The instructional text would go under the "subheading" title rather than below the text input.
Instead of using the hint text to repeat the character count, I would provide a brief description of what elements would make for a good subheading.
For example, 500 characters are allowed but the story preview in the newsfeed only shows about 85 characters. I would change the hint text to "Add an optional, brief subheading giving the reader more context to your story (100 characters or less)."
The body
Now it's time for the author to add the body copy to their article. The News system was component-based, so authors could build their articles with the content components they needed. Before this, they used to have to structure their articles, headings, and images in one WYSIWYG input. The new system was a vast improvement, but the different build logic took some time for authors to master. With this section, I also have some choices I would make differently.
 First, I would have the "Add at least one content block to your article" instruction a the top of the editing interface, with the buttons for the components.
First, I would have the "Add at least one content block to your article" instruction a the top of the editing interface, with the buttons for the components.
This screenshot shows the editing interface of the News Paragraph component. I would add some hint text in the input field to describe some of the functionality. For example, the quotation marks icon allows users to add a block quote to the story. They can also use the formatting options to break the story into progressive headings.
The "order" section is where the author can determine the order each element appears by changing the weight of the component. The lower the weight, the higher the component will appear, and vice versa. I would remove the option to hide the weights, and include a tooltip describing how to use weighting to re-order components.
The workflow
Once the content for the article is populated, the author (depending on their user role) has the option to save the article as a draft, mark it ready for review, and/or publish the article. Some users can only create and edit drafts and need a reviewer to publish them, others can publish with no review. 
This part of the workflow was critical for editorial control over the content published. It was also confusing for authors, and many didn't know what the limitations of their user role were at first. To this end, I would add some context to this step, with guide text that states the user role, and what their available options are.
For example, "You're an author. You can create and edit articles. You can save this draft, or keep working on it. When you're done, change it to 'ready for review,' and the Approver on your team will publish it."
in summary
I've evolved my approaches to UI copy as I developed my understanding of practices like user-centred design, accessibility, and usability testing.
